How To Flip A Layer Horizontally In Photoshop Elements

Rotate, Flip and Calibration Private Messages In Text With Photoshop
Photoshop makes it easy to rotate, flip and calibration entire words or lines of text in a document, merely what if we desire to transform only a single letter of the alphabet in a word, or transform different messages differently, rotating some, flipping others horizontally or vertically, and scaling others? It sounds like it should exist a fairly straightforward job for Photoshop'southward Costless Transform command, yet if you've ever tried doing it, you know that information technology isn't as straightforward as it would seem. Let'southward accept a look at the trouble.
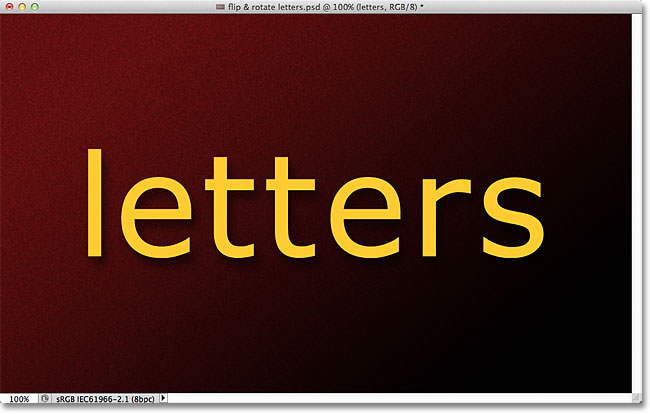
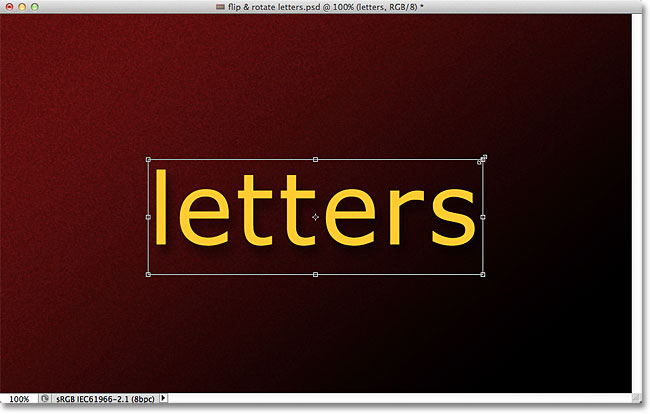
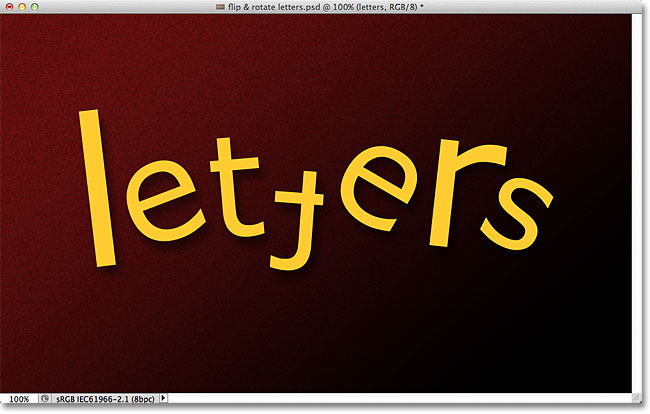
Here'southward a document I have open up on my screen - a elementary design with the word "letters" in front of a slope groundwork:

The original certificate.
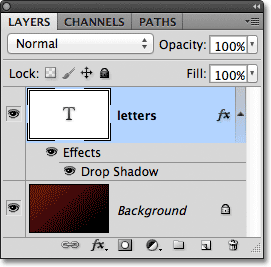
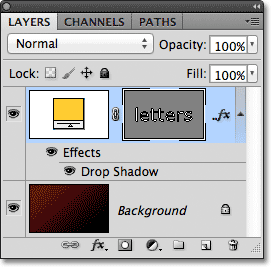
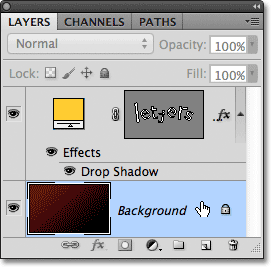
If we look at my Layers panel, we see that the document is made up of two layers - a normal Type layer on top containing the word "letters" (with a drib shadow layer style applied to add some involvement) and the gradient on the Background layer below it:

The Layers panel showing the Blazon layer above the Background layer.
Usually, to flip, rotate or scale the text, we would utilize Photoshop'south Gratuitous Transform command. I'll select it past going up to the Edit carte du jour in the Menu Bar along the top of the screen and choosing Free Transform:

Choosing the Free Transform command from the Edit menu.
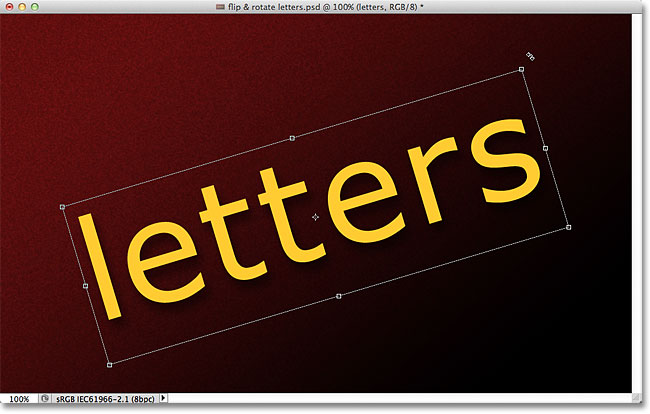
This places the Complimentary Transform bounding box and handles around the give-and-take, and herein lies our trouble. I want to transform individual letters in the word, but Complimentary Transform selects the entire word as a whole, placing the bounding box and handles around it. If I move my mouse cursor exterior the bounding box, so click and drag with my mouse to rotate information technology, the entire give-and-take rotates, not just an individual letter:

Gratuitous Transform rotates the entire word because information technology selected the unabridged contents of the text layer.
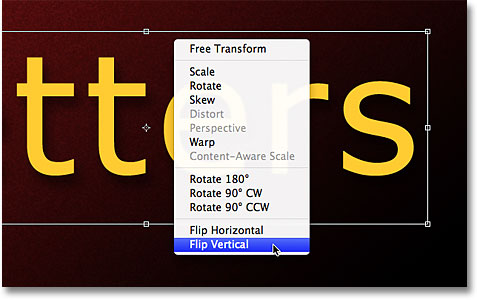
I'll press the Esc key on my keyboard to cancel the rotation. Permit'south try flipping a letter upside down. With Gratuitous Transform still agile, I'll right-click (Win) / Command-click (Mac) anywhere inside the document and I'll choose Flip Vertical from the menu that appears:

Choosing Flip Vertical from the contextual card.
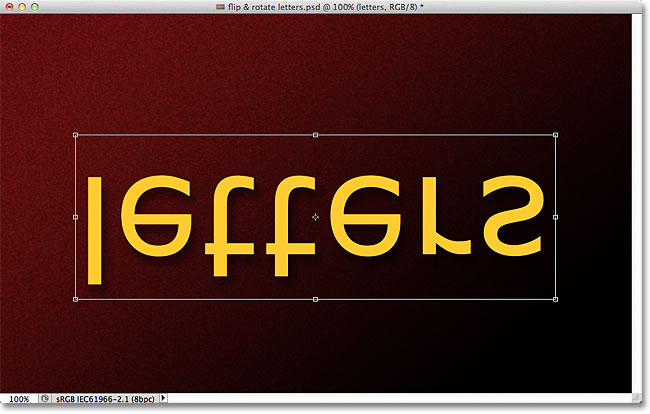
Again, we run into the aforementioned problem. Free Transform is affecting the entire word, so the entire word gets flipped upside down:

Gratis Transform once over again affects the unabridged discussion.
I'll printing Esc on my keyboard to cancel the Flip Vertical command. Let'due south try scaling a letter of the alphabet. I'll concord downward Shift+Alt (Win) / Shift+Selection (Mac) equally I click on i of Complimentary Transform's corner handles and I'll elevate in towards the center of the bounding box. Holding the Shift key down as I drag will keep the original proportions of the text intact as I resize it, while the Alt (Win) / Option (Mac) key tells Photoshop to scale the text from its heart. And no surprise, we run into the same trouble as earlier. The entire word is being scaled down as a whole:

Without a style to select a specific letter, the entire word is made smaller.
It may seem similar Free Transform is the problem here since it doesn't give united states of america any manner of selecting individual letters in the give-and-take, but the real trouble is really the text itself. Or, more than specifically, the problem is that the discussion is text. That may audio strange. I hateful, of course information technology's text, correct? Nonetheless information technology's a trouble because Photoshop doesn't allow us to select individual letters in a line of text. At least, not while the text is still text, which brings us to the solution. All we need to do to be able to work with individual letters is convert the text into something else!
And so what can we convert it into and withal accept it look like text? Well, we could convert information technology into pixels by rasterizing it, but that'southward not the all-time solution because nosotros'll loose the sharp, well-baked edges of the messages, especially once we start rotating and scaling them. A much better solution is to catechumen the text into a shape. Equally a shape, it will still look like text, and it will keep its sharp edges no matter what nosotros do to it. The only minor downside is that once nosotros've converted the text into a shape, it will no longer be editable, so just make sure you lot have everything spelled correctly first.
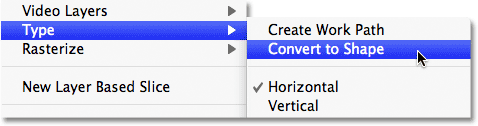
To convert text into a shape, make certain the Type layer is selected in the Layers panel, then become up to the Layer menu at the superlative of the screen, choose Type, then cull Convert to Shape:

Become to Layer > Blazon > Catechumen to Shape.
Nothing much will seem to have happened in the document window, but if we wait in the Layers panel, we see that the Type layer has been converted into a Shape layer, which ways our text has successfully been converted into a shape:

The Type layer is now a Shape layer.
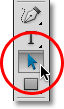
With the text now a shape, we tin easily select any of the individual letters. To select a letter, nosotros need the Path Pick Tool (the black arrow) which y'all can take hold of from the Tools panel:

Select the Path Choice Tool.
Then, with the Path Choice Tool in hand, merely click on the letter you lot desire. I'll click on the first alphabetic character "e" in the word to select it. Anchor points (little squares) volition appear around the letter to show that it's at present selected:

Click with the Path Selection Tool on the alphabetic character yous want to select.
With the letter selected, I can now transform information technology any manner I desire using Complimentary Transform. I'll press Ctrl+T (Win) / Command+T (Mac) on my keyboard to quickly bring upward the Free Transform bounding box and handles (information technology's faster than choosing Costless Transform from the Edit carte du jour), and this time, rather than appearing around the entire word, they appear around the letter I selected:

Free Transform can now work with individual letters.
I'll rotate the letter the same way I rotated the entire word before, by clicking anywhere outside the Free Transform bounding box and dragging with my mouse. I'll rotate information technology counterclockwise. When you're done transforming a letter, printing Enter (Win) / Return (Mac) to accept the change and exit out of Free Transform:

Rotating the letter counterclockwise.
I'll do the aforementioned thing with the second letter "e" in the word. Offset, I'll select it by clicking on it with the Path Pick Tool, then I'll press Ctrl+T (Win) / Control+T (Mac) to bring up the Free Transform box and handles around information technology. To rotate it, I'll click outside the bounding box and drag with my mouse. This time, I'll rotate the alphabetic character clockwise. When I'thousand done, I'll press Enter (Win) / Return (Mac) on my keyboard to accept the alter and exit out of Free Transform:

Rotating the second letter "due east", this time in a clockwise direction.
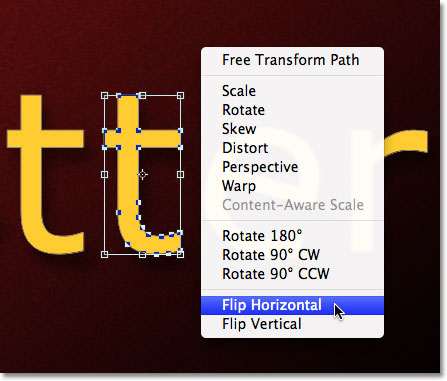
What if I want to flip a letter, either horizontally or vertically? With the text now a shape, information technology'southward easy! Again, I but need to click on the letter with the Path Selection Tool to select it. I'll select the 2d letter of the alphabet "t" in the word. Then I'll press Ctrl+T (Win) / Command+T (Mac) to place the Free Transform box and handles around it. To flip the letter, I'll right-click (Win) / Command-click (Mac) anywhere inside the document and I'll select one of the two options (Flip Horizontal or Flip Vertical) from the bottom of the bill of fare that appears. I'll choose Flip Horizontal:

Selecting Flip Horizontal from the contextual menu.
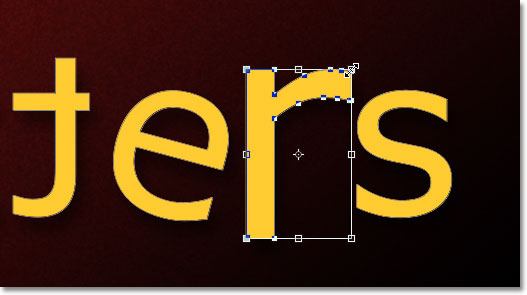
I'll press Enter (Win) / Return (Mac) to have the change, and just like that, the letter is flipped:

The second letter "t" is now a mirror reflection of the letter in front of it.
To scale (resize) a alphabetic character, again simply click on it with the Path Selection Tool, so press Ctrl+T (Win) / Command+T (Mac) to bring up Free Transform. Click on any of the four corner handles, hold down your Shift cardinal to keep the original shape of the letter intact as you resize it, then drag the handle to make the letter of the alphabet larger or smaller. Hold down Alt (Win) / Option (Mac) as well while you're dragging the handle to resize the alphabetic character from its eye. Here, I'one thousand scaling the letter "r" and making it larger. Press Enter (Win) / Return (Mac) when you're washed to accept the change:

Dragging a corner handle outward to increase the size of the letter of the alphabet.
Since the letters are shapes, not pixels, you tin proceed rotating, flipping and scaling them as much as you want without any loss of image quality, so feel gratuitous to keep selecting letters and playing around with Free Transform until you're happy with the results. You tin can too move the messages around inside the certificate if y'all demand to only past selecting them with the Path Selection Tool and dragging them around with your mouse. Free Transform isn't needed if all you're doing is moving a letter.
When y'all're done transforming and moving the letters around, click on any other layer in the Layers console to deselect the shape. This volition remove whatever visible outlines or anchor points from the letters. Since I just have two layers in my document, I'll click on the Background layer to select it:

Click on a different layer to hide whatsoever outlines or ballast points around the letters when you're done.
Here'due south what my word at present looks like afterwards scrambling upwards the letters a scrap more with Free Transform:

The final event.
Where to become next...
And there we have it! Cheque out our Text Furnishings or Photo Effects sections for more Photoshop furnishings tutorials!
Other Stuff
© 2022 Photoshop Essentials.com.
For inspiration, non duplication.
Site design by Steve Patterson.
Photoshop is a trademark of Adobe Systems Inc.
Source: https://www.photoshopessentials.com/photoshop-text/text-effects/flip-rotate-scale-letters/
Posted by: halliiii1953.blogspot.com

0 Response to "How To Flip A Layer Horizontally In Photoshop Elements"
Post a Comment