How To View Timeline In Photoshop

Some businesses are using web i.0's animated GIF imagery to attract attention on social media.
Social media networks, including Pinterest, Twitter, and Facebook, accept sparked an blithe GIF renaissance. More than a few online retailers are regularly posting GIF animations to attract and engage potential customers.
Marketers demand not wait too hard to notice animated examples. Apparel retailer Boden has been known to use animated product GIFs on social media and in email marketing letters. Similarly, the Nike Store, which is Nike's direct-to-consumer ecommerce site, uses animated GIF production images on its Twitter feed.

The Nike Shop uses animated GIF images in its social media posts.
In this commodity, you'll learn how to make animated GIF images from pictures using Adobe Photoshop CC.
Build an Animated GIF with Pictures
For this example, I'll create a elementary animated GIF prototype featuring products. I'll use five pictures of weights from the Rogue Fitness Instagram page. Rogue Fitness is a supplier of workout equipment, peculiarly for CrossFit.
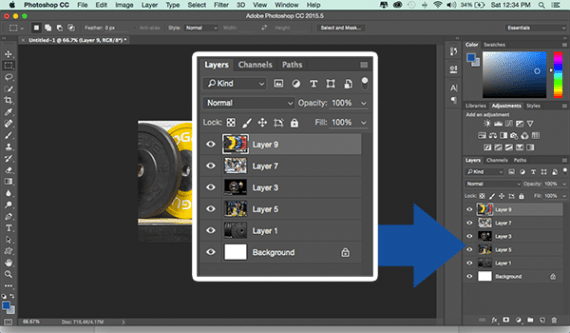
Pace 1: Arrange the Images as Layers
I had to crop some of the images to make them all the same size. And then I arranged them as layers in the aforementioned Photoshop document. Each image in your animation should be its ain layer.

Each moving picture in the animation should be a layer in the Photoshop document.
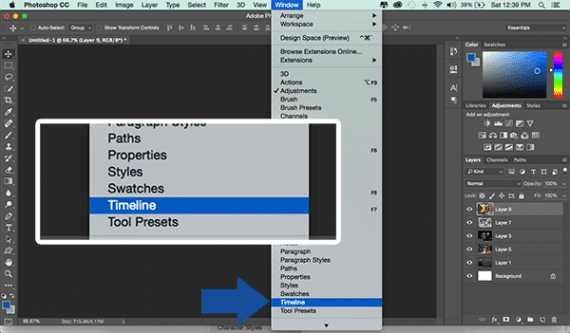
Step two: Open the Photoshop Timeline
Photoshop is adept at creating animations from layered content. In fact, you could do all sort of motion graphics using Photoshop's Timeline. To utilise the Timeline tool to animate the Rogue Fettle pictures, open the Window menu and cull Timeline.

To open the Timeline panel, select Timeline from Photoshop's Window menu.
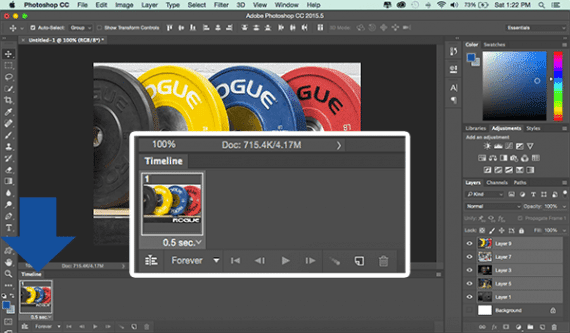
When the Timeline tool opens, it will prove a modest drop-down menu with 2 options. Cull "Create Frame Animation."
Step 3: Lay Out the Timeline
Photoshop will create the first frame of your animation. This start frame includes all of your layers. If you toggled the eye icon on the layer carte, you would notice that the image volition change.

Photoshop will create the first frame of your frame animation.
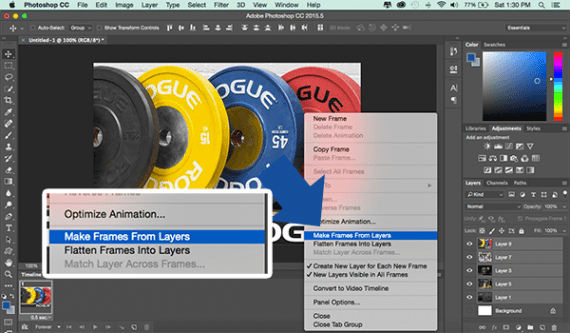
For our purposes, we would rather have each layer as its own frame. To do this, await for a hamburger menu on the right side of the Timeline panel. When you click this hamburger menu, you should have an selection to "Make Frames From Layers."

You can accept Photoshop make an animation frame for each layer.
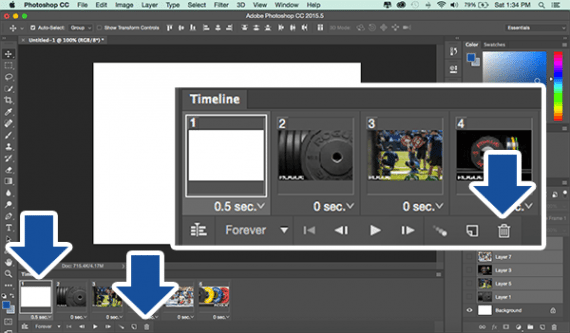
Photoshop will automatically create a frame for each picture. If, like me, your Photoshop certificate had a white background layer, you tin click on the frame to select it and so click on the trash can icon to delete information technology.

If your animation included a bare background layer, you can remove it.
Step iv: Add Tweens
If you lot clicked the play push in the Timeline console at this step, you would take an animation. Information technology might be fast and choppy, but an blitheness it is.
I would at present like to create some smooth transitions, from one frame to the next. So I volition add what Photoshop calls tweens. These are extra transitional frames that share characteristics of the ii frames they connect.

Tweens are transitional frames meant to make polish transitions from frame to frame.
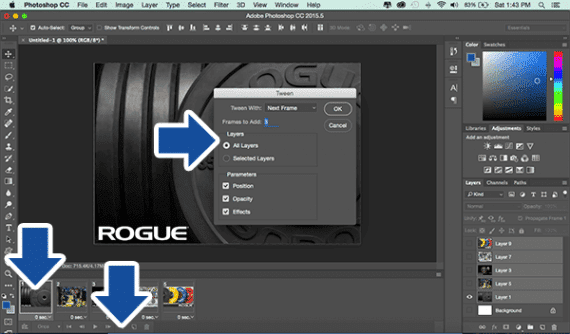
To add together a tween between the first and second frames, (a) click the commencement frame's thumbnail to select the frame, (b) click the tween icon from the lesser of the Timeline panel, and (c) with the tween tool options, adjust your settings.
To proceed the case, set "Tween with" to "Side by side Frame," and set "Frames to Add together" to three. Finally, click "ok," and Photoshop will add 3 transitional frames to the Timeline.
Repeat this step for each frame. When y'all accomplish the final frame, yous volition want to tween with the first frame.
Be conscientious calculation tweens. The number of frames in a GIF animation has a significant bear on on file size.
Step 5: Set Frame Duration and Looping
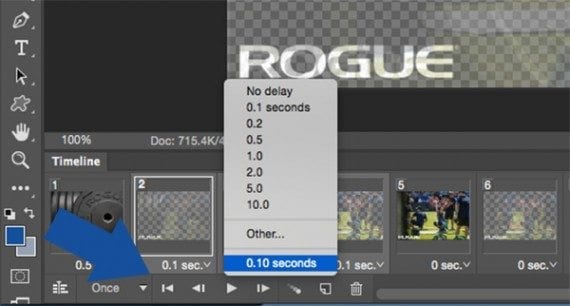
You can tell Photoshop how long you want each frame, including the tweens, to appear. At the bottom of each frame, select the drib-down menu and choose the duration y'all desire. You can use the command (or command) button on your keyboard, or the shift key, to select several frames at one time.

Photoshop allows you to set the elapsing each frame of the animation should appear.
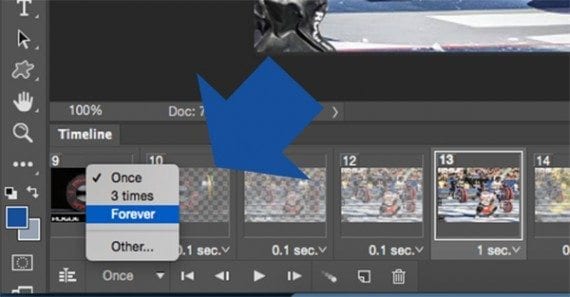
You can also tell Photoshop if the animation should play once or loop.

You tin loop the animation so that it plays repeatedly.
Pace 6: Save Your Animation
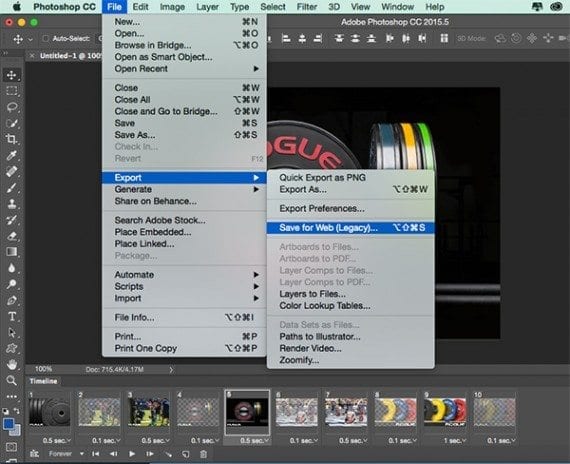
Open Photoshop's File menu, then select "Export" and and so "Relieve for Spider web (Legacy)." This will open up Photoshop's Save for Web dialogue.

Use Photoshop's legacy Salvage for Web characteristic to save your animated GIF image.
Animated GIF files tin can exist large. Adjust settings like dither, lossy, and web snap to reduce the overall file size.

Experiment with the GIF settings to strike a rest between quality and file size.
With Animated GIFs Comes Responsibility
You lot now know how to make GIF animations. But with this knowledge comes responsibility. GIF animations are a web 1.0 engineering that take seen a resurgence in the past few years cheers to social media and, frankly, pornography.

Some businesses are using web ane.0'southward blithe GIF image to attract attention on social media.
Although you tin become skilled at GIF pinch, as a rule GIF animation will be relatively large and relatively low resolution. So unless you are a master GIF animator, y'all may want to avoid using these in emails, equally an example.
From the marketing perspective, you will pay a big performance or quality penalty for choosing GIF animation. Then brand wise choices. Utilise GIF blitheness when it can improve marketing.
If yous are really drawn to GIF animation, try making some for social media, and, as with all marketing, measure to ensure that your animations are meeting the goals you have set for them.
Source: https://www.practicalecommerce.com/Make-Animated-GIFs-in-Adobe-Photoshop-CC
Posted by: halliiii1953.blogspot.com

0 Response to "How To View Timeline In Photoshop"
Post a Comment